Application Design I / Project 2: UI/UX Design Document
Natalie Chu Jing Xuan, 0354589
Application Design I, Bachelor of Design (Honours) in Creative Media
Table of Contents
- Module Information Booklet (MIB)
- Lectures
- Project 2: UI/UX Design Document
- User Research - Qualitative Interviews
- User Personas & User Journey Map
- User Flow Chart
- MVP Features
- Wireframes
- Feedbacks
- Reflection
Fig.1 Module Information Booklet (MIB)
Lectures
This week, we learned about card sorting, a UX research method used to understand how users group and label information. The lecture introduced six types of card sorting: open, closed, hybrid, remote, moderated, and unmoderated. We also went through the pros and cons of using this method in the design process.
This week’s lecture introduced us to the basics of UX research. We covered the role of UX design and the typical duties of a UX researcher. A comparison chart was shown to highlight GOOD vs BAD UX research in terms of design process, user feedback, research approaches, and participation.
We learned about integrating the UX process into product development and discussed the value of UX research in creating user-centered designs.
The five steps of UX research were introduced, followed by examples of a UX research document, including:
- Online survey
- Interview
- User persona
- Card sorting
- Information architecture map
- Flow chart
We also learned about two main UX research methods: qualitative and quantitative, and how to conduct user research. The lecture went into more detail about user interviews (including their pros and cons), online surveys (with their pros and cons), and the importance of avoiding leading questions. Finally, we were introduced to usability testing and how to conduct it effectively.
This week, we focused on user personas, which are rich descriptions of users based on real data. The purpose of creating personas is to help designers better understand user needs and to craft clearer problem statements.
We explored how personas play a key role in design decision-making and how they influence product outcomes. Benefits include: Increased adoption, Increased user retention, and Better prioritization of features and design choices.
The qualities of an effective user persona are: Based on real data, Focused on present behaviors, Context-specific, and Free from stereotypes and biases.
A good user persona should include:
- Demographic information
- Personality traits
- Goals and objectives
- Behavioral patterns
- Needs and pain points
- User quotes
- Scenario
An example user persona was shown in the slides to illustrate how this information is compiled visually and textually.
This week, we learned about the User Journey Map, a visual tool that illustrates the steps a user takes when interacting with a product or service.
We covered the purpose of creating a user journey map — to better understand the user experience from start to finish — and the benefits, such as identifying pain points, improving user flow, and aligning the team on user needs. The creation process and structure of a journey map were discussed, including elements like user actions, thoughts, emotions, and touchpoints.
We also learned the value of journey mapping in supporting user-centered design decisions. To create an effective user journey, we need 6 criteria:
- Identify who the user is
- Identify what the journey is about
- Identify the user's role
- Define the style or format of the map
- Define each step of the journey
- Create it digitally
In Week 9, we learned about two important UX deliverables: the site map and the user flow chart.
Site map is a structural diagram that shows the hierarchy and organization of pages within an app or website. It helps define the overall information architecture.
User flow is a visual representation of the steps a user takes to complete a specific task within the product.
We also learned why user flow diagrams are important, including:
- Design precision
- Unified team vision
- Proactive issue detection
- Facilitating user testing
- Refining the user experience
The lecture also compared the user journey map vs user flow chart. User journey map focuses on the user's emotions, thoughts, and experiences. Whereas, user flow chart focuses on task completion and system interaction. We also went through how to create a user flow for UX design, and saw an example of a user flow diagram to better understand how to visualize user tasks step by step.
This week focused on two key topics: usability testing and the UI kit.
Usability testing involves evaluating a product or service by observing representative users as they complete specific tasks. Observers take notes while users interact with the interface. The main goal is to identify usability issues, collect qualitative insights, and assess user satisfaction.
UI kit is a pre-packaged set of design elements used in building mobile apps or websites. It typically includes:
- Typography
- Color palette
- Iconography
- UI components
- Layout and grid systems
These kits help ensure visual consistency and speed up the design and development process.
Project 2: UI/UX Design Document
Instruction:
After locking down our App concept and idea, we are now ready to proceed to UX design. We are required to produce a comprehensive UX design document which will provide better directions for us to design the app.
Based on the information gathered in task 1, we will:
- Determine and verify our target audiences.
- Conduct research interviews
- Listing the app features and identifying the application Minimum Viable Product (MVP).
- Create wireframes for main screens
- Plan the user interaction and interactivity (Flow chart)
User Research: Qualitative Interviews
Objective
To understand user frustrations, expectations, and motivations when using the Memrise or similar app.
Target Interviewees: Young adults aged 18–34 who are currently learning a language using Memrise or similar apps. Most are casual learners or students who use mobile apps regularly and prefer flexible, self-paced learning.
Total Number of Interviewees: 5
Estimated Duration of Interviews: Approximately 20 minutes
Timeline:
- 23rd May 2025: Prepare interview questions
- 24th May 2025 - 26th May 2025: Conduct interviews
- 27th May 2025: Compile all responses
Interview Questions:
The interview questions consist of 4 sections:
- Section A: Warm Up & Context
- Section B: Learning Preferences
- Section C: App Usage
- Section D: Final Thoughts
Fig.3.1 Interview Questions
Interview Transcript:
Below is the transcript of the qualitative interviews conducted with users based on the prepared question set.
Fig.3.2 Interview Transcripts
Top Findings from Interviews:
- All interviewees prefer short, bite-sized learning sessions.
- 4 out of 5 interviewees prefer a casual learning method over formal or rigid structures.
- 4 interviewees emphasized that real-life conversational content is very important to them.
- 3 interviewees said gamification features (e.g. points, badges) help motivate and increase their interest in using the app.
- 4 interviewees felt that repetitive content is demotivating and reduces engagement.
- Losing a learning streak was mentioned by multiple interviewees as a significant source of demotivation.
User Personas & User Journey Map
To better understand the needs and behaviors of Memrise users, I created three user personas grounded in insights gathered from my qualitative interviews. These personas were developed by identifying common goals, pain points, and learning preferences expressed by the interviewees. They serve as a reference point throughout the redesign process to ensure the app improvements align with actual user expectations.
My User Personas:
- Phyllis
- Sin Jun Ming
- Yap Pei Qi
Each user persona is accompanied by their respective user journey map, which will be attached below to illustrate their experiences, emotions, and pain points throughout their interaction with their language learning app.
1. Phyllis:
Phyllis is a K-pop fan preparing for a BabyMonster concert next month. She wants to learn Korean quickly for fan chants and basic interaction but struggles with slow, irrelevant app content and limited study time.

|
| Fig.4.1 Phyllis' User Persona |

|
| Fig.4.2 Phyllis' User Journey Map |
2. Sin Jun Ming:
Jun Ming uses Memrise at night to study Thai, focusing on everyday vocabulary and travel-related phrases. His goal is to confidently hold conversations with relatives on future visits, especially in rural areas where English is limited.

|
|
Fig.4.3 Sin Jun Ming's User Persona |

|
| Fig.4.4 Sin Jun Ming's User Journey Map |
3. Yap Pei Qi:
Pei Qi is a Computer Science student who learns Japanese during short breaks. She aims to gain an advantage in future job hunting by being able to communicate casually with Japanese clients or colleagues.

|
| Fig.4.5 Yap Pei Qi's User Persona |

|
|
Fig.4.6 Yap Pei Qi's User Journey Map |
Redesign Ideas
For my redesign of the Memrise app, I restructured the navigation into four main pages:
-
Home Page highlights the main unit pathways. Key elements like the language icon, streak counter, and XP points are also displayed here. When a user taps into a chapter, a lesson preview is shown.
- Tapping on a chapter leads to the Learning Page, where users can access lessons featuring native speaker video pronunciations and quizzes that focus on listening, speaking, and vocabulary.
-
Practice Page is divided into two tabs: Daily Tasks and Revision, helping users build consistent learning habits.
-
Leaderboard Page displays user rankings to promote healthy competition and engagement.
-
Profile Page includes the user's profile information, a "My Words" section with categorized vocabulary, and Achievements showcasing earned badges.
Key Changes in My Redesigned Memrise App
1. MemBot beta Conversation Removed:
In the original Memrise app, the AI chatbot simulates real-world dialogue. However, based on user feedback, it felt robotic and not very engaging. Instead of keeping this feature, I focused on enhancing the lesson content itself—incorporating speaking, listening, and vocabulary tasks that are scenario-based. This approach still supports real-life conversation skills, but in a more meaningful and structured way.
2. Video Page Removed:
The original app had a separate Video Page in the navigation bar. I decided to remove this, as it felt like an isolated feature that didn’t integrate well into the learning flow. Listening activities are now built directly into the main lessons, creating a smoother and more cohesive user experience.
3. Spaced Repetition (Modified):
While repetition helps with retention, too much of it felt demotivating to users. I reworked this by adding Quick Review and Revision sections under the Practice page, allowing users to revisit content on their own terms. This lighter, user-controlled repetition improves the experience without overwhelming learners.
4. Added XP System and Daily Goals:
These elements encourage consistency and motivate users to build a learning habit. I added them in my redesign to support goal-setting and daily progress tracking, which most of my interviewees found helpful.
User Flow Chart
The user flow chart below outlines the main navigation path of a typical user when using the redesigned Memrise app, focusing on key actions from onboarding to completing a learning session.
Click HERE to view my User Flow Chart:

|
| Fig.5.1 User Flow Chart |
MVP Features:
1. Self-Directed Revision Practice
Many users expressed frustration with repetitive content. To address this, I designed short learning sessions and gave users full control over their revision process. A dedicated revision page allows learners to either review chapter-by-chapter or focus on specific language skills—such as speaking, listening, or spelling—using vocabulary they've already encountered.
2. Word-to-Word Translation
On the learning page, instead of just showing one full translation, each word or character is clickable for deeper understanding. For example, the Thai word รถยนต์ (car) is broken into รถ (vehicle) and ยนต์ (motor), helping users understand word construction and meaning more clearly.
3. XP Points & Achievement Badges
To boost motivation and track progress, I introduced a gamified reward system. Learners earn XP points as they complete sessions and unlock achievement badges for milestones like streaks, skill mastery, or finishing a unit.
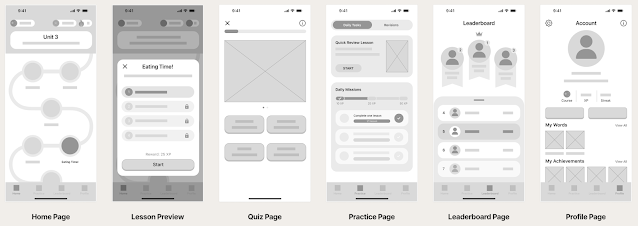
Wireframes for Main Screens
Below are the wireframes for the main screens of my redesigned Memrise app:
Fig.6.1 Wireframes for Main Screens
Submission
Canva Slides
Click HERE to view my Task 2: UI/UX Document Canva Slides:
Fig.7.1 UI/UX Document Canva Slides
FigJam
Click HERE to view my FigJam board:
Fig.7.2 FigJam board
Feedbacks
Week 5: Progress check on Project 1 – Proposal submitted.
Week 6: User Personas completed. Feedback highlighted the need to clearly emphasize key points and strengthen each persona’s scenario with more specific motivations for using the app.
Week 7: Refined User Personas were approved.
Week 9: User Journey Map completed. Advised to make opportunity areas more specific and actionable.
Week 10: Refined User Journey Map was approved.
Week 11: Absent.
Reflection
Redesigning the Memrise app challenged me to think critically about what truly makes a language learning experience effective, engaging, and user-friendly. I realized that simply copying existing features wasn't enough. I had to evaluate which elements to keep, which to improve, and which to remove based on real user needs.
Through the qualitative interviews, I got to hear real thoughts from users: what keeps them engaged, what annoys them, and what makes them quit. Many mentioned that short, casual learning sessions worked best for their busy schedules, and several talked about how real-life conversational content felt more useful than textbook-style lessons. Some even shared how losing a streak made them feel discouraged, which was something I hadn’t considered deeply before.
This part of the process really taught me the value of listening. Instead of designing from assumptions, I learned to slow down, ask the right questions, and build the app around what users actually need and feel. I now see user research not as a checklist item, but as the foundation for every good design choice that comes after.
This task pushed me to consider not just UI design, but also user psychology, pedagogy, and retention. It taught me how to balance creativity with practicality, and to always design with clarity, consistency, and the learner in mind.


.jpg)

Comments
Post a Comment